고정 헤더 영역
상세 컨텐츠
본문

- MaterialApp()
- Cupertino어쩌구()
- 커스텀 원해요 => 그래도 MaterialApp() 써야 함 (이거 빼고 개발하면 코드 세 줄 이상 늘어남 ㅠ)
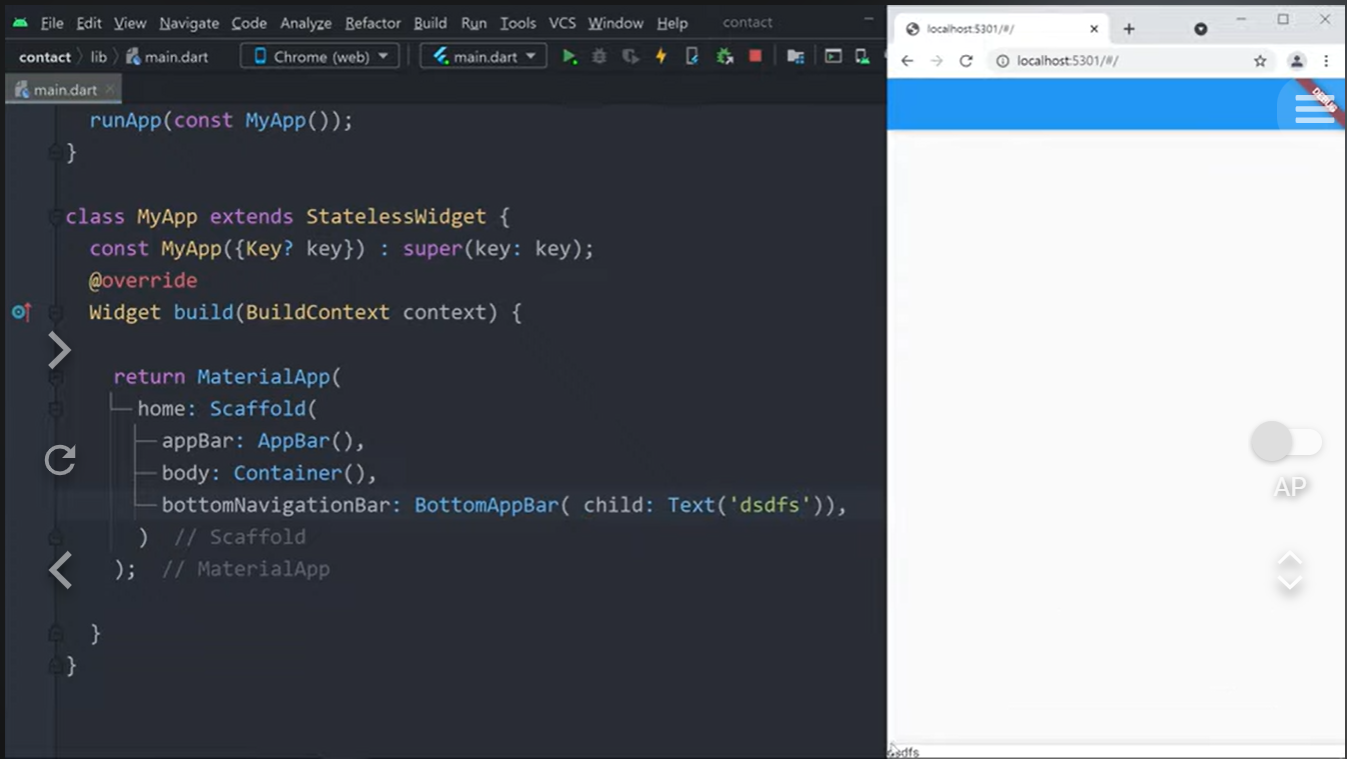
1. Scaffold() : 상중하로 나눠주는 위젯
return MaterialApp(
home: Scaffold(
appBar: AppBar(),
body: Container(),
bottomNavigationBar: BottomAppBar(),
)
);
- appBar : 상단에 들어갈 위젯
- body : 중간에 들어갈 위젯
- bottomNavigationBar : 하단에 들어갈 위젯

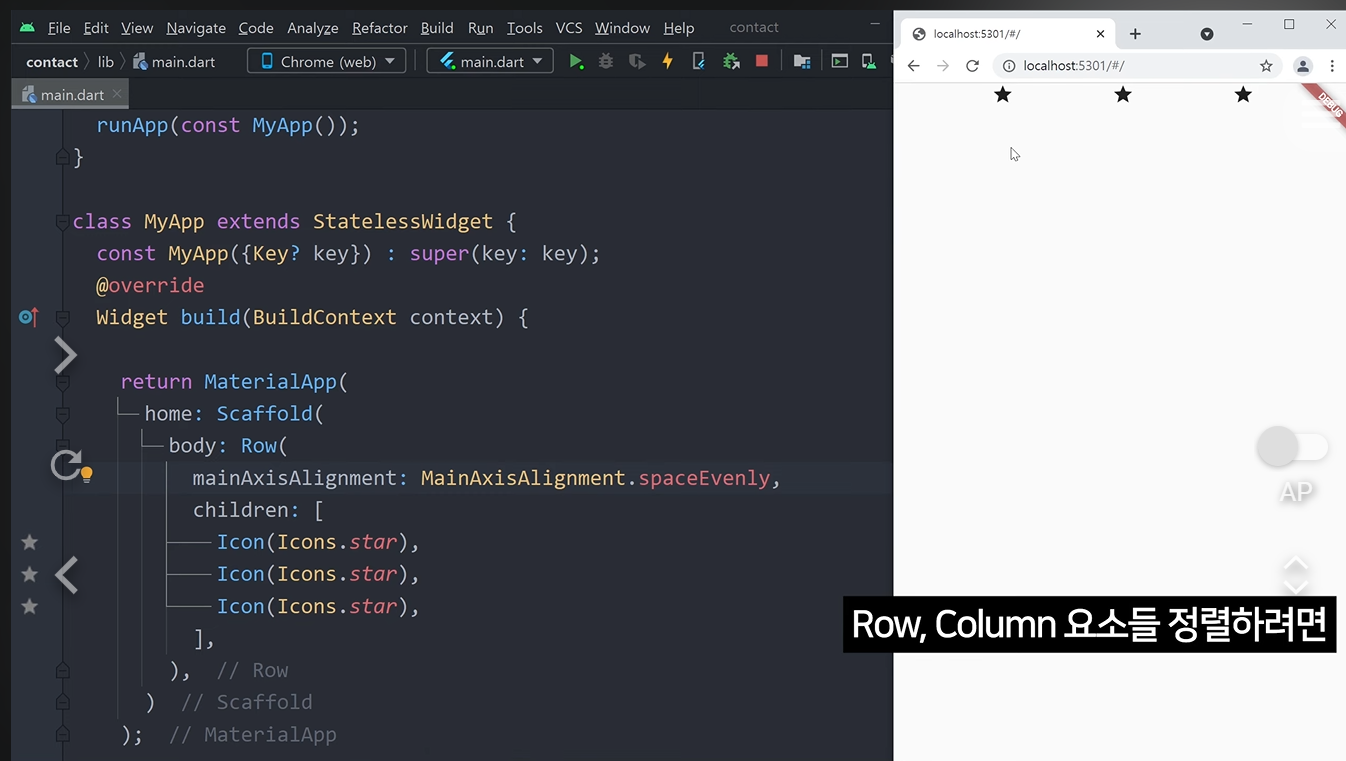
2. body에 위젯 배치 (레이아웃)
- Row( children: [] ) : 여러 위젯 가로로 배치

- 노란 라인 제거 : lint 해제
analysis_options.yaml 파일에 추가
prefer_const_literals_to_create_immutables : false
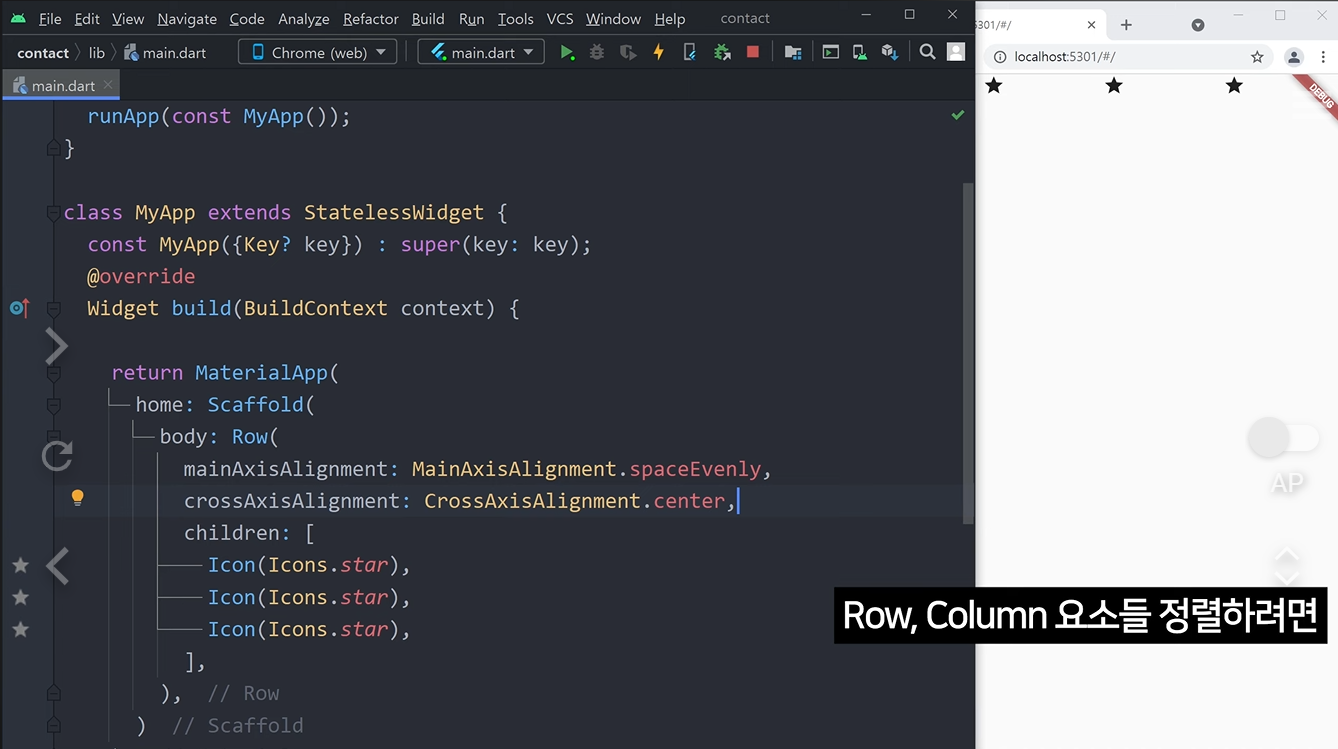
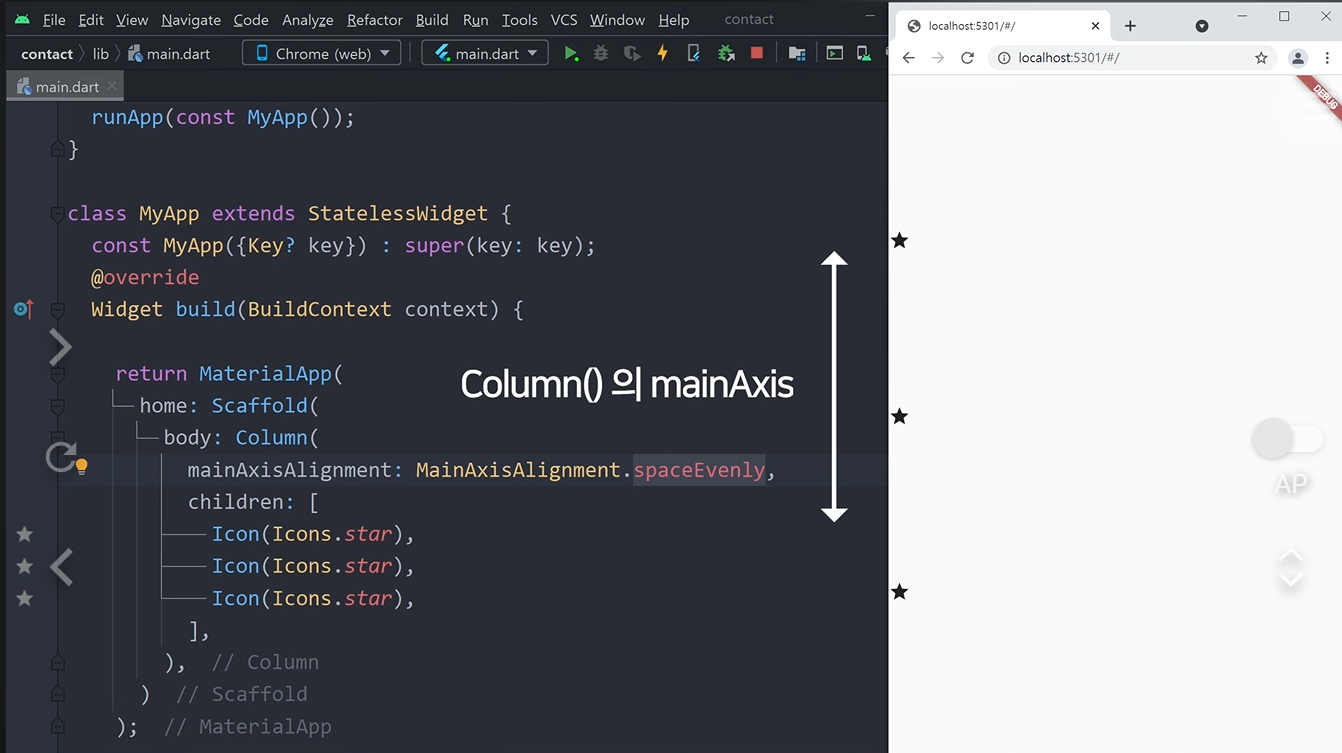
mainAxisAlignment (가로축)

crossAxisAlignment (세로축)

Column()의 mainAxis

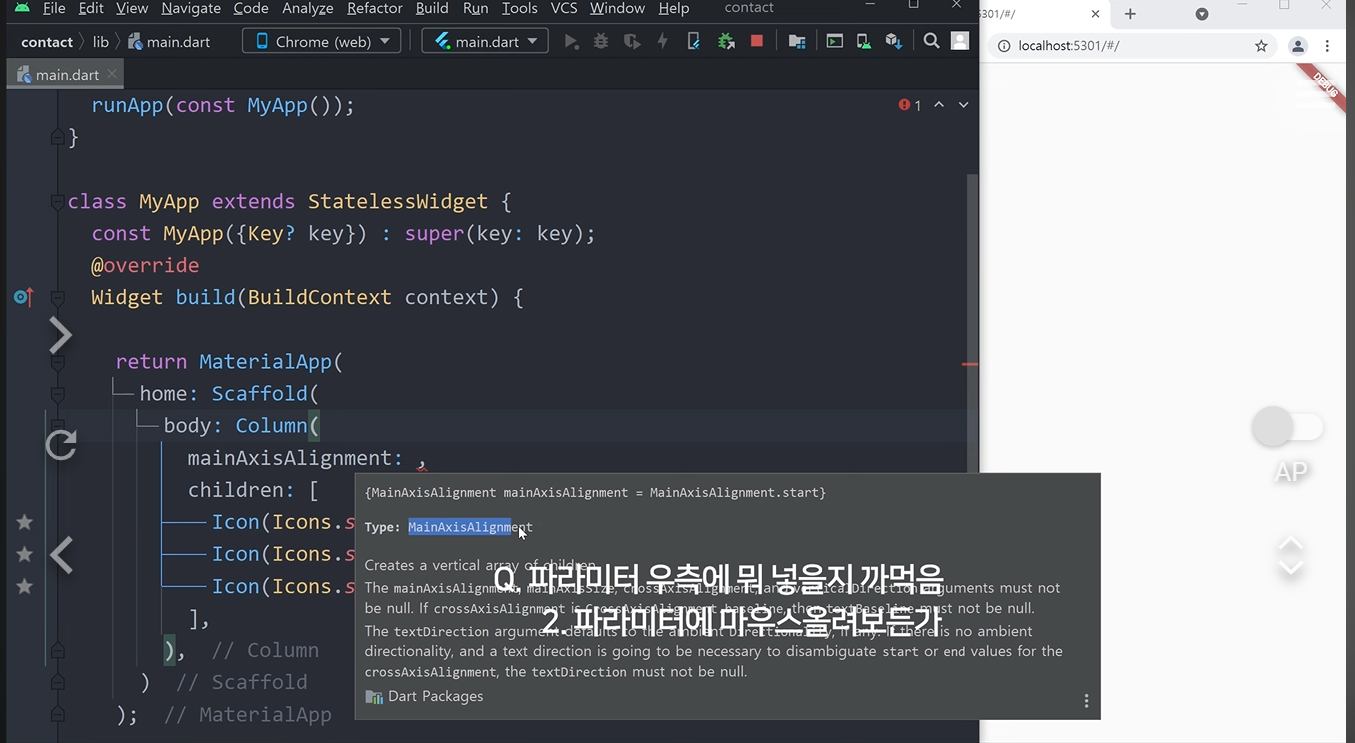
자동완성 단축키 : ctrl + space
- 뭘 넣을지 모르겠다?



'App > Flutter (+Dart)' 카테고리의 다른 글
| [ 노마드 코더 / Dart ] Dart 시작하기 #4 CLASSES (0) | 2023.04.18 |
|---|---|
| [ 노마드 코더 / Dart ] Dart 시작하기 #2 Data Types / #3 Functions (0) | 2023.04.18 |
| [ 노마드 코더 / Dart ] Dart 시작하기 #1 VARIABLES (0) | 2023.04.17 |
| [ 코딩애플 / Flutter ] 쉬운 플러터 01 : 기본 위젯 4가지 (텍스트, 아이콘, 이미지, 박스) (0) | 2023.04.13 |
| [ 플러터 Error ] Unable to find git in your PATH 및 설치 때 볼 수 있는 자잘한 에러들 (0) | 2023.04.13 |




