고정 헤더 영역
상세 컨텐츠
본문

목차
🥲 Error 내용
Access to XMLHttpRequest at 'http://localhost:8080/member/signin' from origin 'http://localhost:3000' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
👉 웹 브라우저 CORS(Cross-Origin Resource Sharing) 정책때문에 발생
CORS는 웹 페이지가 웹 페이지를 제공한 도메인이 아닌 다른 도메인에 대한 요청을 만들지 못하도록 하는 보안 기능
리액트, 스프링부트의 기본 포트로 프로젝트를 진행할 경우 리액트 XMLHttpRequest는 'http://localhost:3000'로 만들어지는데 스프링부트는 'http://localhost:8080'이기 때문에 CORS를 허용하지 않는 한 액세스 되지 않음
⭐ 해결방법
👉 리액트와 스프링 부트에서 모두 CORS 허용을 해준다
👉 이번 프로젝트에서 프론트엔드를 맡았기 때문에 리액트 부분 해결 방법만 작성해보겠다
👉 http-proxy-middleware 사용
✔️ `http-proxy-middleware`는 프록시 기능을 제공.
✔️ 다른 서버와의 API 요청에 대해 CORS 문제가 발생할 경우, 이를 해결할 때 사용하는 Node.js 기반 패키지
(1) http-proxy-middleware 설치
project 터미널 창에서http-proxy-middleware를 설치한다.
npm i http-proxy-middleware
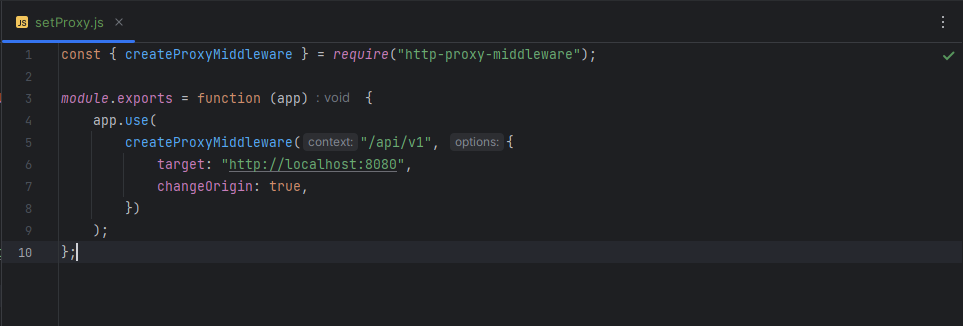
(2) src 폴더에 setProxy.js 파일 생성
const { createProxyMiddleware } = require("http-proxy-middleware");
module.exports = function (app) {
app.use(
createProxyMiddleware("/api/v1", {
target: "http://localhost:8080",
changeOrigin: true,
})
);
};
이렇게 하고 스프링부트에 WebMvcConfigurer 인터페이스 이용해서 addCorsMappings로 CORS 허용해줬더니 에러를 해결할 수 있었다.




